It is often found that client demands for various
functionality on Xcelsius Dashboard one among that was want to show the dynamic
(Continuously) running Clock
Component:
Label Component
Play Selector
Label Component
Play Selector
Background (Optional to display Proper)
Note That:
In excel has the functionality of displaying the
current Date & Time using the function “NOW”
But in case of displaying the continuous (running) clock that function is not
sufficient enough because the cell in which that function is placed is not
Triggered or Refreshed at regular instance hence we need to do some work around
using the Xcelsius Component Like Play Selector.
Steps 1:
Create three Sections on Excel for
1)
Current time (To be display on dashboard)
2)
Source For Play Selector
3)
Destination For Play Selector
Step 2:
Play Sector Setting
In the general Tab of Play Sector Properties Select
“Insertion Type” as “Row”
Allocate two cells for source & Destination as shown in
figure below:
In the cell where you have placed the source of the play selector has the logic as selecting destination
cell + 1 (e.g. C4+1 where C4 is the cell which has play selector destination) you can place 1, 2, 3..its just an
reference value but remember that it
should not be 0
Step 3:
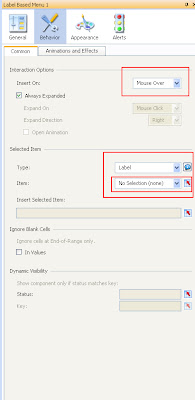
In the Behavior Tab of the Play sector we need to set the
Interaction Option properties as
Play Time (Second):
1
Auto Play: Yes
Auto Rewind: Yes
Auto Replay: Yes
As shown in below figure
Now as we set the interaction option’s Play time as one
second it will dynamically trigger the cell at regular intervals and as a
result the function “NOW” is trigger
at regular interval (Every Second.)
Step 4:
After applying all the above properties you have to create
logic/formulas for triggering
Cell next to Current
Local Time has the following Formula as:
If (Cell next to destination >0 then now () else now ()) i.e.
if(c4>0,now(),now())
Explanation of above formula: in this scenario any how we
have to display the value of function “NOW”
so we had used the function “NOW”
twice and for checking the value greater than zero is just to let the cell
check the formula (if) at regular interval (Every 1 Second) in short it is to
fool the system to check for zero as we already kept that cell (cell next to
destination) blank.
Cell next to Source
has following formula as:
Cell next to destination + 1 (either 1, 2, 3 but should not be 0) i.e. c4+1
Explanation of above formula every time to trigger cell we
need to add the value to the respective cell
Cell next to Destination as:
Explanation of above formula Keep the cell blank.